MCV(MultipleCV、マルチプルコンバージョン)についてのページです。
概要
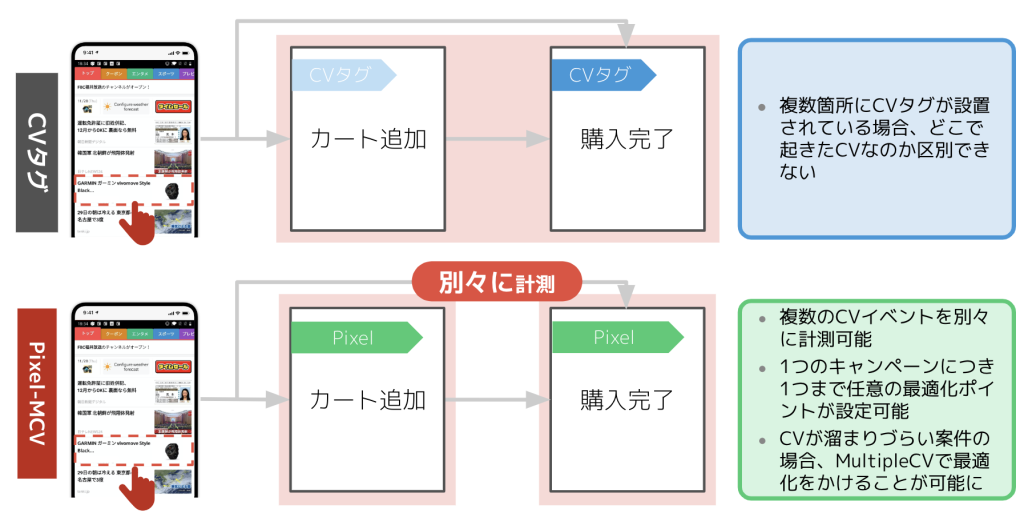
MCVはユーザー行動単位のイベントを別々に計測/最適化できる機能です。
Pixelタグはコンバージョンタグ(CVタグ、CV.js)に代わるSmartNews Ads の標準サイトタグです。

実装手順
①Pixelタグの発行・アカウント紐付け作業
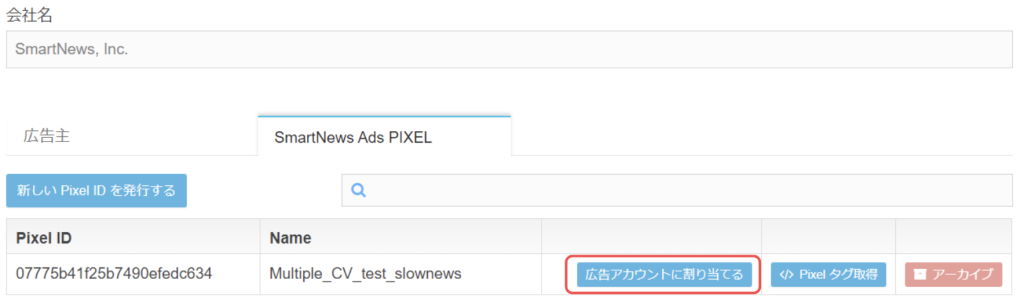
Pixelタグ(ベースコード)を取得します。(Pixelタグ(ピクセルタグ)発行・確認方法)
[広告アカウントに割り当てる] を押下し、発行したPixelタグを対象の広告アカウントへ割り当てます。

②Pixelベースコードのダウンロード
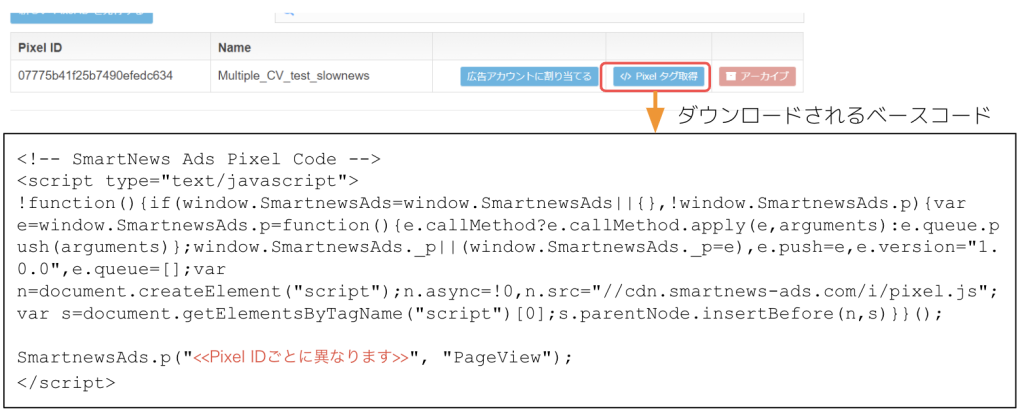
[Pixelタグ取得] からPixelタグ(ベースコード)をダウンロードします。

③Pixelイベントコードの準備
2023年7月時点でサポートしているMCVの種別は以下のとおりです。
Pixelイベントコードを実装すると、後述するCSVレポートでその種別ごとにコンバージョン数を確認できます。
| 種別 | イベント名 | 説明 |
| 詳細ページ | ViewContent | 特定のページの閲覧 |
| カート追加 | AddToCart | 商品をカートに追加 |
| 商品購入 | Purchase | 商品を購入 |
| 会員登録 | CompleteRegistration | 会員登録 |
| 課金 | Subscribe | サービスの課金 |
Pixelベースコードに、イベント名を含むコードを1行追加します。
下記に1行追加済みのタグを用意しております。Pixel IDを追記の上ご活用ください。
<!-- SmartNews Ads Pixel Code -->
<script type="text/javascript">
!function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};window.SmartnewsAds._p||(window.SmartnewsAds._p=e),e.push=e,e.version="1.0.0",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="//cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}();
SmartnewsAds.p("Pixel IDごとに異なる識別子", "PageView");
SmartnewsAds.p("Pixel IDごとに異なる識別子", "ViewContent"); //このイベント行を追加
</script>
<noscript>
<img height="1" width="1" style="display:none;" alt="" src="https://i.smartnews-ads.com/p?id=Pixel IDごとに異なる識別子&e=PageView" />
</noscript><!-- SmartNews Ads Pixel Code -->
<script type="text/javascript">
!function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};window.SmartnewsAds._p||(window.SmartnewsAds._p=e),e.push=e,e.version="1.0.0",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="//cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}();
SmartnewsAds.p("Pixel IDごとに異なる識別子", "PageView");
SmartnewsAds.p("Pixel IDごとに異なる識別子", "AddToCart"); //このイベント行を追加
</script>
<noscript>
<img height="1" width="1" style="display:none;" alt="" src="https://i.smartnews-ads.com/p?id=Pixel IDごとに異なる識別子&e=PageView" />
</noscript><!-- SmartNews Ads Pixel Code -->
<script type="text/javascript">
!function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};window.SmartnewsAds._p||(window.SmartnewsAds._p=e),e.push=e,e.version="1.0.0",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="//cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}();
SmartnewsAds.p("Pixel IDごとに異なる識別子", "PageView");
SmartnewsAds.p("Pixel IDごとに異なる識別子", "Purchase"); //このイベント行を追加
</script>
<noscript>
<img height="1" width="1" style="display:none;" alt="" src="https://i.smartnews-ads.com/p?id=Pixel IDごとに異なる識別子&e=PageView" />
</noscript><!-- SmartNews Ads Pixel Code -->
<script type="text/javascript">
!function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};window.SmartnewsAds._p||(window.SmartnewsAds._p=e),e.push=e,e.version="1.0.0",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="//cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}();
SmartnewsAds.p("Pixel IDごとに異なる識別子", "PageView");
SmartnewsAds.p("Pixel IDごとに異なる識別子", "CompleteRegistration"); //このイベント行を追加
</script>
<noscript>
<img height="1" width="1" style="display:none;" alt="" src="https://i.smartnews-ads.com/p?id=Pixel IDごとに異なる識別子&e=PageView" />
</noscript><!-- SmartNews Ads Pixel Code -->
<script type="text/javascript">
!function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};window.SmartnewsAds._p||(window.SmartnewsAds._p=e),e.push=e,e.version="1.0.0",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="//cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}();
SmartnewsAds.p("Pixel IDごとに異なる識別子", "PageView");
SmartnewsAds.p("Pixel IDごとに異なる識別子", "Subscribe"); //このイベント行を追加
</script>
<noscript>
<img height="1" width="1" style="display:none;" alt="" src="https://i.smartnews-ads.com/p?id=Pixel IDごとに異なる識別子&e=PageView" />
</noscript>④ウェブサイトに設置
MCVで最適化を行えるよう、MCVタグをサイトの対象の箇所に設置をお願いします。
コンバージョンページにもMCVタグが設置されていることをご確認ください。
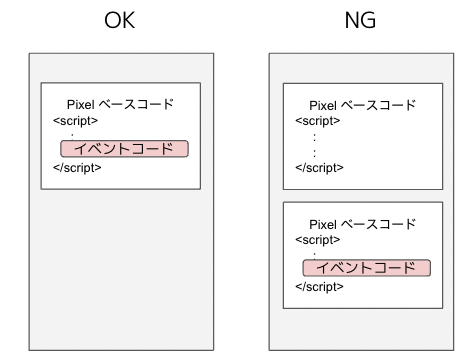
各ページには、Pixelベースコードは1つのみあれば動作いたします。手順③でPixelベースコードにPixelイベントコードを1行加えて設置する場合には、既にあるPixelベースコードと重複設置しないようにご注意ください。

| 従来のコンバージョン計測の キャンペーン | Pixelタグの種類 | 備考 | |
| ページ全体 | なし | Pixelベースコード | コンバージョンの対象でないページにもPixelベースコードの埋め込みをお願いします。広告配信時の最適化に使われ、特にCPAの改善・CVRの改善に繋がります。 貼りたくないページがある場合、該当ページだけオプトアウトのような形で弾いて、可能な限り貼っていただくようお願いします。 |
| コンバージョンに繋がる中間ページ (例:カートページ等) | なし | PixelベースコードにPixelイベントコードを追加したコード (AddToCart等) | |
| コンバージョンページ (例:購入完了ページ) | コンバージョンタグ | PixelベースコードにPixelイベントコードを追加したコード (Purchase等) | タグが設置されているページにも、同様にPixelイベントコードが設置されていることをご確認ください。 |
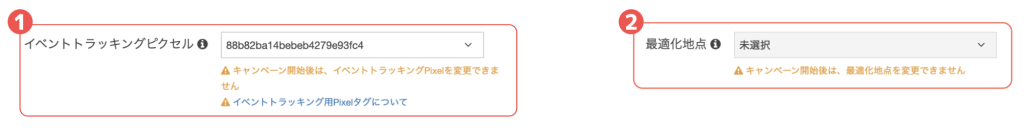
⑤キャンペーンにPixel IDと最適化地点を設定する

①キャンペーンで利用するPixel IDを選択します。
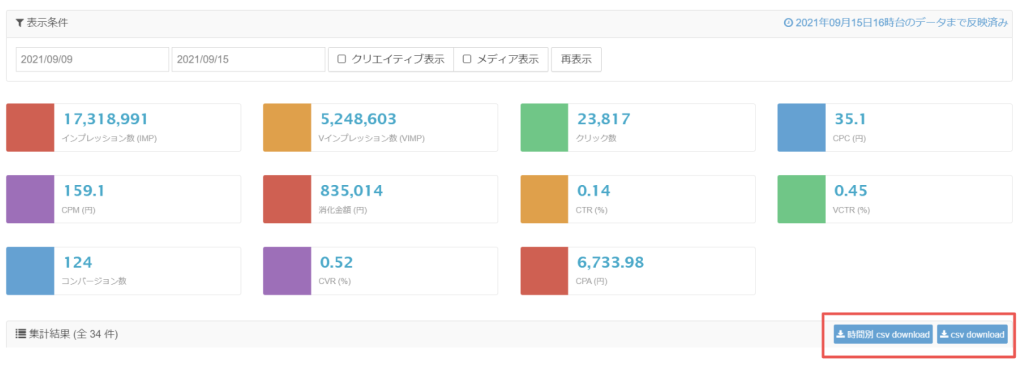
CSVダウンロードするとMCV種別ごとにコンバージョン数を確認できます。
この段階で作業完了すると、配信最適化にはコンバージョンタグが使われたままです。
②最適化したいMCVコードを選択します。
この設定を行うことで、コンバージョンタグは利用されなくなります。
広告管理画面やAPIのレポートの「コンバージョン数」「CPA」の値には「0」が入ります
※一度キャンペーンが開始された後では、最適化地点の設定や変更は行えません。
開始日には、未来の日付を設定してください。
⑥レポートによるMCVの件数確認
Pixelイベントを使ったCVは、「パフォーマンスレポートでのCSVダウンロード」「広告マネージャーβ管理画面」により確認できます。
※注1: 最適化地点がコンバージョンタグで、同じ場所にMCVコードを実装した場合、コンバージョン数が若干異なる場合があります。(Cookieハンドリング等技術的な理由のためです)
※注2: 最適化地点をMCVにした場合は広告管理画面・APIの「コンバージョン・CPA」には、0が表示されます。当該カラムはコンバージョンタグでのコンバージョンをベースに計数されるためです。
パフォーマンスレポートでのCSVダウンロード

広告マネージャーβでは、購入、カート追加、会員登録、課金などの複数イベント別の広告効果を分析可能です。
MCVを導入しているキャンペーンに関して、広告マネージャーβで内訳のコンバージョン数を確認することはできません。
クリエイティブ別の内訳に関してはイベントレベルで分析可能です。
FAQ
Q:同一のPixelタグをMCV用とリターゲティング(リタゲ)用に並行利用することは問題ないでしょうか?
A:1つの広告アカウントでの利用ということであれば問題ありません。
Q:同じ広告主の2つの別広告アカウントがある際、
1つのPixelタグに対して2つの広告アカウントを紐付けしてしまって大丈夫でしょうか?
A:Pixelタグは広告アカウントごとに発行してください。
Q:タグ設置の推奨設置箇所はありますか?
A:「<head>~</head>の間」の設置を推奨しておりますが、
コンバージョンタグと同様に「<body>~</body>の間」に設置することも可能です。
Q:イベントトラッキングピクセルが表示されないキャンペーンがあります。
対応していないキャンペーンの条件などありますでしょうか?
A:現状は、優先目標がコンバージョン数・目標CPAのキャンペーンのみ対応しております。
Q:MCVのカウント期間を教えてください。
A:通常のCVと同様、クリックから30日のものがカウントされます。
Q:1ユーザーが複数回CV発火させた場合、カウントは複数されますか?
A:通常のコンバージョンと同様、カウントは1回となります。
Q:配信途中で変更できない項目はありますか?
A:優先目標、イベントトラッキングピクセル、最適化地点は配信途中では変更できません。
(ご参照)SmartNews Ads PixelのJavaScriptについて
SmartNews Ads Pixelタグのベースコードは以下の構成から成り立っています。
<SmartNews Ads Pixelタグのベースタグの構造>
- 関数定義部
- 後述するPixelイベントコードを実行するために必要な、関数定義を行っているところです。
- この定義部は、イベント発火前にそのページで読み込まれている必要があります。
- イベント発火部(ページビューイベント)
- SmartnewsAds.pというイベント発火関数を使って、ページビューイベントを発火させています。
- SmartnewsAds.p("Pixel識別子", "イベント名") という関数定義になっていますので、イベント名を書き換えれば他のイベントも同じ関数から実行できます。
- 複数回実行すると複数回イベントが発火しますので、ページビューは一度だけ、他のイベントも多くの場合一度だけの発火が適切となります。
- JavaScriptが動作しない環境用の記述
- JavaScriptが動作しない環境のお客様がアクセスした際に、擬似的にPageViewイベントを発火するためのコードです。
ページ内で、動的にイベントを発火させたい場合のよりよい実装方法
ウェブサイトによっては、ページ内でJavaScriptを使って動的にイベント発火させたいケースがあるかもしれません。例えば、ボタンクリックを契機にイベントを発火させるようなケースです。
本ページの上部では、カスタムイベントを発火させる際には、ページビューイベントの下に一行追加する実装方法をご案内しました。
しかし、こうして作成したコード全体をボタンクリック時に動的ロードしてしまった場合には、ページロード時に読み込まれるPixelベースコードと合わせて合計2回ページビューイベントが発火する問題が発生します。発火する各種イベントはコンバージョン最適化のために使われますので、1アクションで複数回の発火は避けていただくことが望ましいです。
まずページロード時にSmartNews Ads Pixelタグのベースコードを読み込ませておいた上で、ボタンクリック時にコールされるJavaScriptの中で、
SmartnewsAds.p("Pixel識別子", "イベント名");
というように、イベント発火関数のみをコールするようにしてください。これによりPixelベースコードに含まれるページビューイベントは発火しないので、正しく機能する実装になります。なおイベント発火関数の実行前には、あらかじめ関数定義部がロードされていないとエラーとなってしまいます。
そのため、ページの<head>〜</head>の配下にPixelベースコードを設置して、確実にPixelベースコードがロードされた状態でイベント発火関数をコールするようにしてください。


